March 26, 2025
March 26, 2025
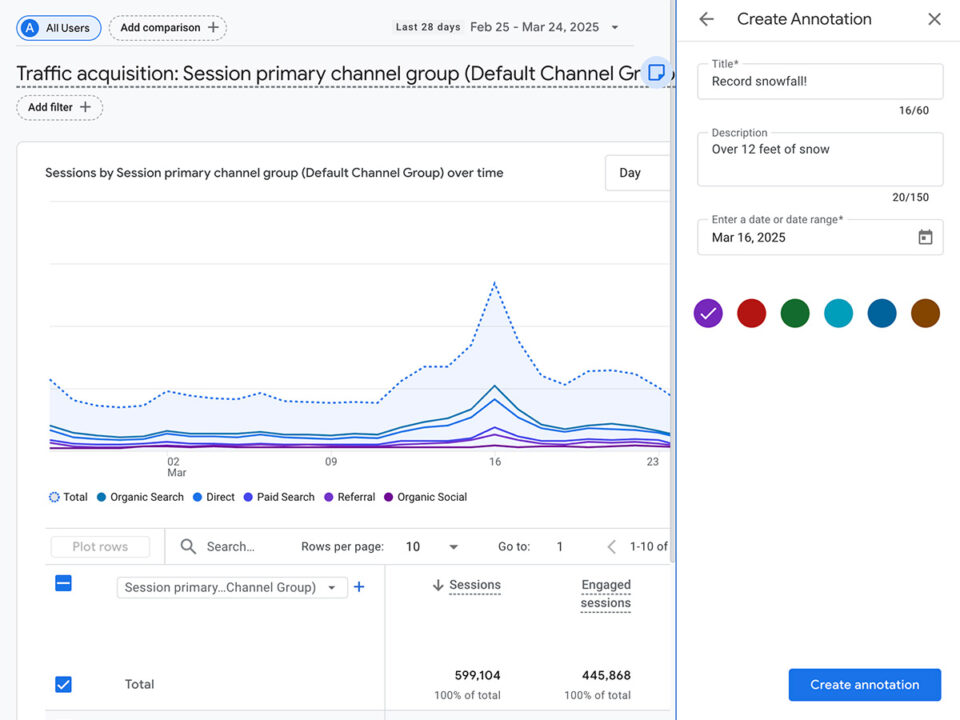
One of the most overlooked features in Universal Analytics has returned to Google Analytics 4. Welcome back Annotations!
March 19, 2025
March 19, 2025
Discover the upcoming changes to Google’s reCAPTCHA and explore Cloudflare’s alternative.
August 1, 2024
August 1, 2024
In order to access Google applications (Ads, Analytics, etc.), your email address needs to be associated with a Google account. Here’s how to set that up.
July 1, 2022
July 1, 2022
The key to writing a successful blog post is more than content. You need to tell a captivating story that leads to a conversion.
July 7, 2017
July 7, 2017
Discover how VickeryHill evolved from in-house servers and dial-up internet to gigabit fiber, cloud computing, and solar-powered operations. A story of technology, innovation, and sustainability.
October 7, 2016
October 7, 2016
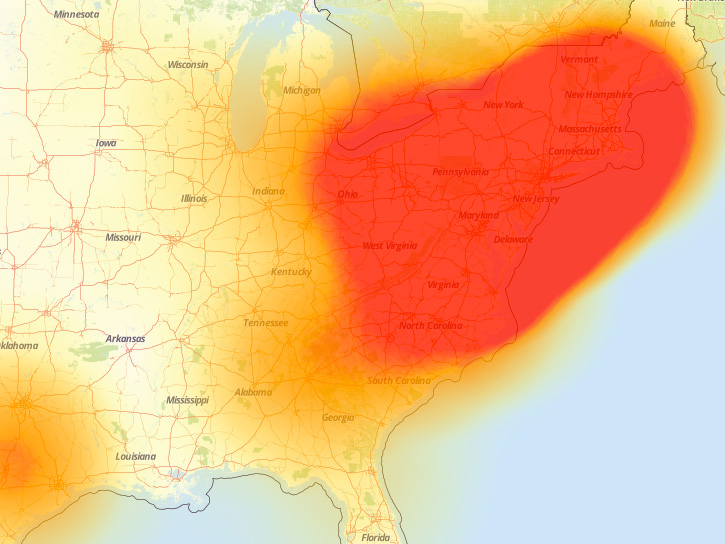
Learn how websites reach your device and why outages happen. From data centers to ISPs, discover what causes disruptions—whether it's hardware failure or cyberattacks—and how they impact your online experience.
December 1, 2015
December 1, 2015
While Google typically tries to use the meta title and description you provide, it may choose to rewrite them based on relevance, quality, and user intent.
March 1, 2015
March 1, 2015
Google's Campaign Builder is an easy-to-use tool that assists advertisers in streamlining the creation and management of online ad campaigns.
February 6, 2015
February 6, 2015
Discover how we reduce our carbon footprint by using cloud services, energy-efficient tech, and Green Mountain Power’s renewable energy program—including wind, solar, and even Cow Power. Small choices make a big impact!
February 1, 2011
February 1, 2011
A Google Business Profile helps businesses control how their information appears when potential customers search for them online, making it easier for customers to find and contact them.