Scroll Depth Tracking For Google Analytics Using Google Tag Manager
A few years ago we wrote an article about Scroll Depth Tracking using Classic (Asynchronous) GA using Rob Flaherty’s Scroll Depth project. The project has since been improved to allow for Google Tag Manager and Universal Analytics.
In this article we’ll set up Scroll Depth tracking using Rob’s latest method in GTM for another single page sub-domain for Copper Colorado. This will be useful in refining future page development as well as content placement and prioritization. We will use Scroll Depth tracking in parallel with advanced click event tracking and standard pageview data (bounce %, time on page, etc.) to track other page interactions and performance.
Requirements:
- Google Tag Manager (GTM) loading on the page using either Classic or Universal Google Analytics (GA)
- jQuery version 1.7 or newer loading on the page
- Copy/Download the latest version of Rob’s Scroll Depth Script (Note that the function is now initialized within the same script so there’s no need to load beneath jQuery library call.)
Now let’s get to it.
In GTM
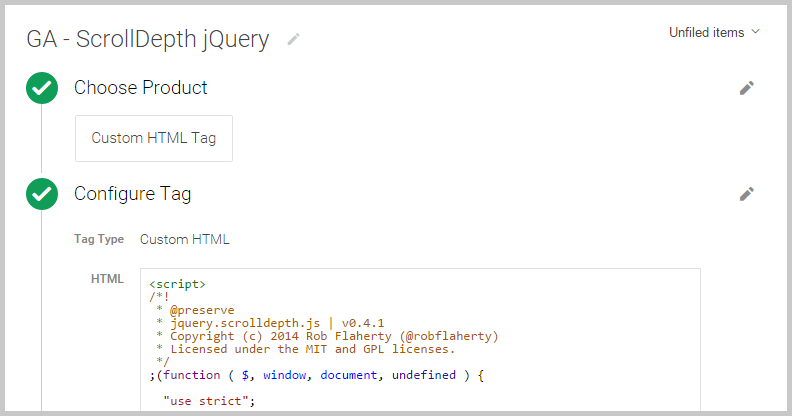
Set up 1st Tag (Custom HTML) using Rob’s Script
Set it to fire on any desired page(s). I’m working with a single page landing page with it’s own sub-domain so I’m only going to track on this page, but you can refine this to your needs.

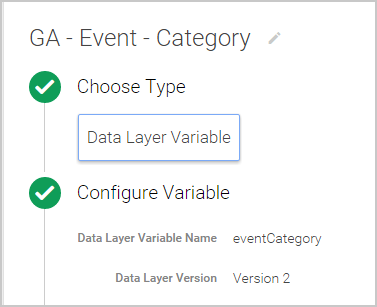
Set up 4 Variables for Event: Category, Action, Label, & Value
Below is an example of Setting up ‘eventCategory’.

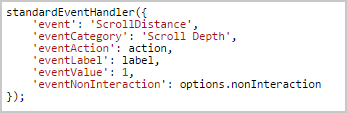
These are set to match the ScrollDistance event variable array in the previous script:

Repeat in GTM as we did for eventCategory for eventAction, eventLabel, and eventValue.
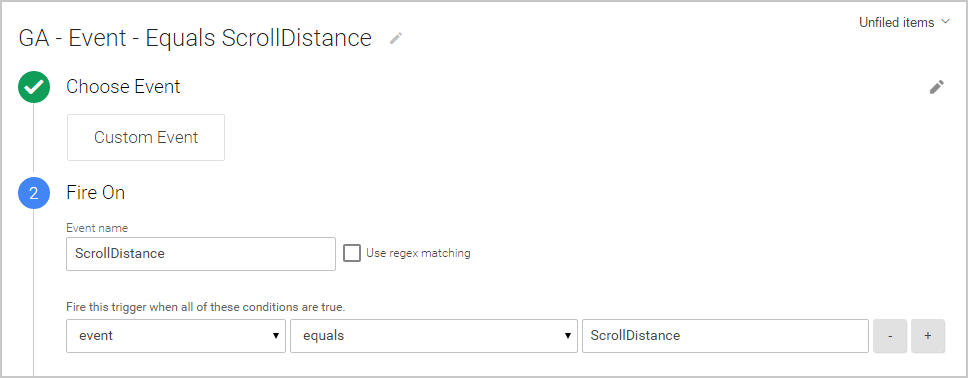
Setup trigger (Custom Event)
A trigger is needed to fire the scroll depth tag we are going to create below.

ScrollDistance will then push the eventCategory, eventAction, eventLabel, eventValue, and eventNonInteraction variables to be set and tracked in GA.
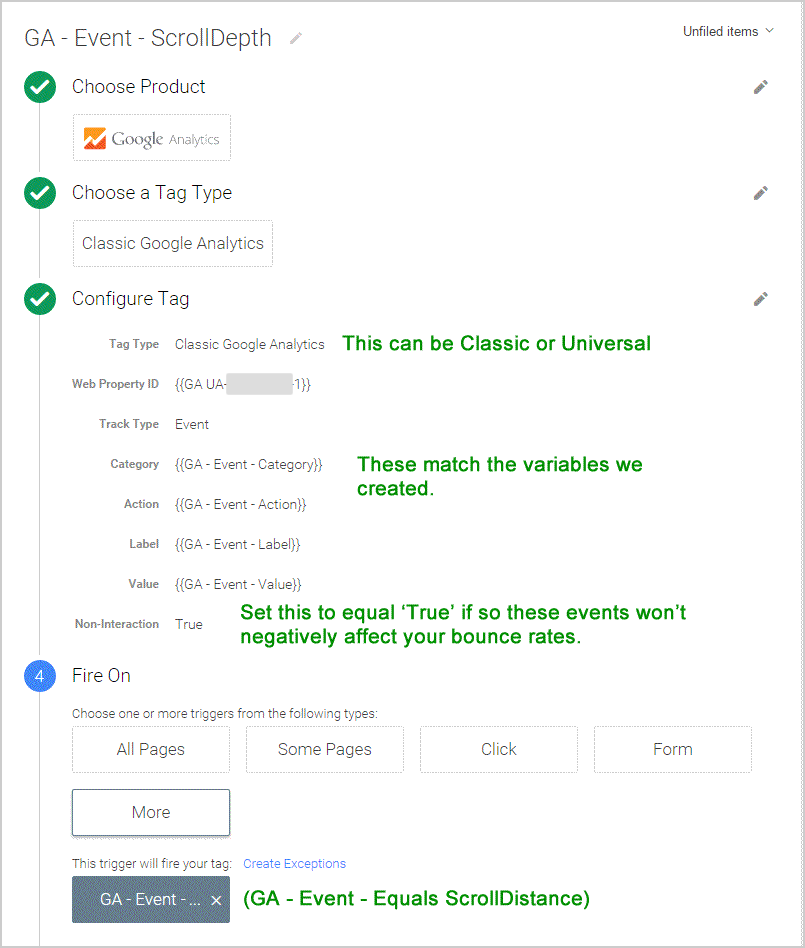
Set up 2nd Tag (GA Event)
Here we set up the 2nd tag that will use the 1st Custom HTML Tag (GA – ScrollDepth – jQuery) to generate the scroll event(s) that will trigger the required event called ScrollDistance to fire.

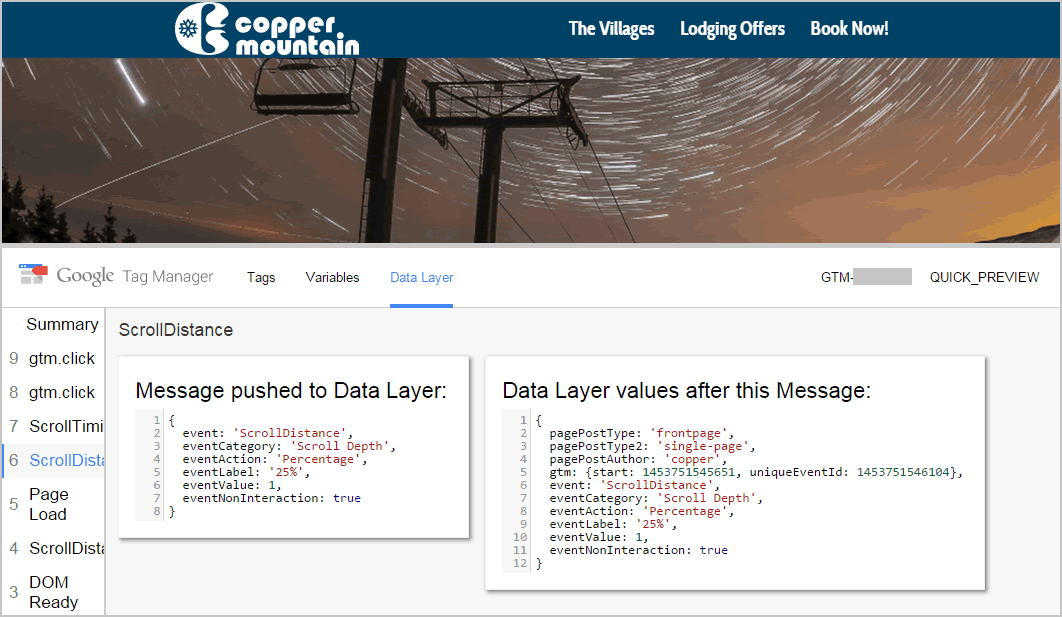
Now Test in a Browser
Load the page and enable the GTM Preview inspector to confirm data is processing as intended into the dataLayer.

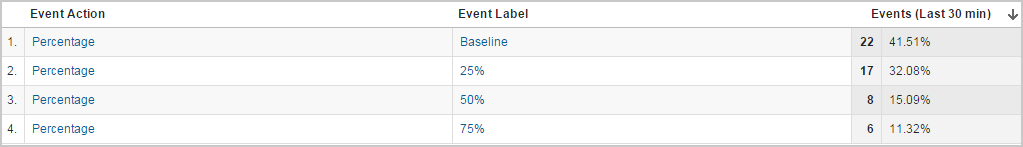
Now we check the data processed in GA
The data below is only a snapshot of who was on the site over the course of 10 minutes but as you can see already, only 15% of users are scrolling 50%, 11% to 75%, and no users made it to the bottom of the page and read the whole message.

At approximately 75% scroll depth of the page there is a lodging booking search form–which is the the next step in the booking path. An obvious observation is that this form could display further up the page in hopes that more users would search and book their dream vacation.

Need help with your web presence?
Give us a call or email us for a free 30-minute consultation. Seriously. We love this stuff!
