Track Vimeo Click Events for Google Universal Analytics in Tag Manager Using vimeo.ga.js
When you’re planning for and investing the time, energy and financial resources to create beautiful video assets for your business you should also set usage goals to help validate your return on that video investment.
In this article we’ll review and be using vimeo.ga.js which was developed by Sander Heilbron to track Vimeo Player API events in Google Analytics. From Sander’s documentation we’ll elaborate the step by step process of setting up your variables (previously called macros), rules and tags to support Sander’s great script for Google Tag Manager and Universal Analytics.
Our Example
Mount Snow, a 4 season resort in West Dover & Wilmington Vermont, wanted to know how many of their web visitors to their Family Camp page were watching their promo video.

Start by Setting a Goal or Two
- 5,000 video views
- 25% of users to complete at least 75% the video (1,000 views).
- Why 75%? Many viewers will exit the video at your credits or just before it ends. This will allow you to track those who invested enough time watching your video to hear most of your message.
Now we’re ready for implementation.
The Code You’ll Need on Your Page
The Vimeo iFrame
<iframe src=”https://player.vimeo.com/video/XXXXXXXXX?api=1&player_id=vimeo-player-1″ id=”vimeo-player-1″ width=”640″ height=”390″ frameborder=”0″ data-progress=”true” data-seek=”true” data-bounce=”false” webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
A couple of important notes about the iframe code above:
- For the src you’ll need to replace the XXX’s above with your Vimeo video ID.
- The player_id variable in the scr query string must match the iframe id in order for the event to track. This also allows you to track multiple Vimeo videos with matching and unique IDs.
- data-progress=”true” is required to track the % viewed progress events.
- data-seek=”true” is required to track skipping or rewinding user events
- data-bounce=”false” is set if you want the video play within the iframe to affect your bounce rates. By default the vimeo.ga.js script will set this value to false, and in most instances you will likely want to leave the default settings. If you want to set to true, update the iframe data-bounce value.
- webkitAllowFullScreen, mozallowfullscreen, and allowFullScreen allow the video to be viewed full screen across multiple web browsers (Safari, Fire Fox, Chrome, Newer versions of IE, etc.).
Load jQuery and Vimeo.ga.min.js on you page.
<script src=”/js/jquery-1.12.1.min.js”></script>
<script src=”/js/vimeo.ga.min.js”></script>
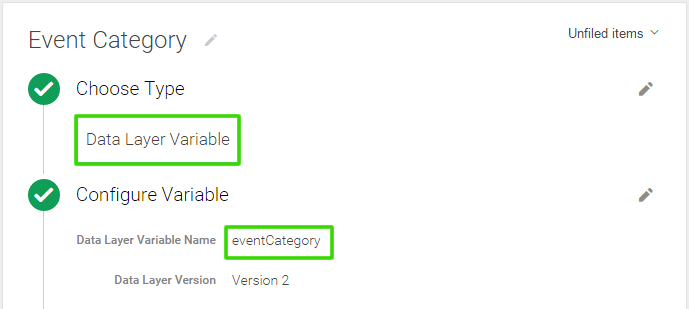
Create Variables (Previously Macros) in Google Tag Manager to Track Events

Macro Name ~ Data Layer Variable
- Event Category ~ {{eventCategory}}
- Event Action ~ {{eventAction}}
- Event Label ~ {{eventLabel}}
- Event Value ~ {{eventValue}}
- Event Non-Interaction ~ {{eventNonInteraction}}
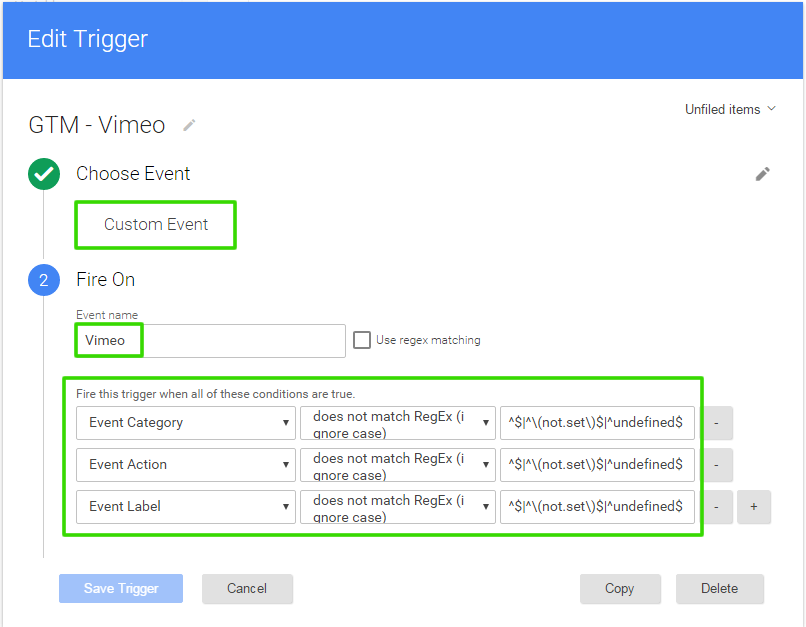
Create a Trigger Rule for Vimeo Events to Fire

Create Tags to Fire with the Rule You Have Created
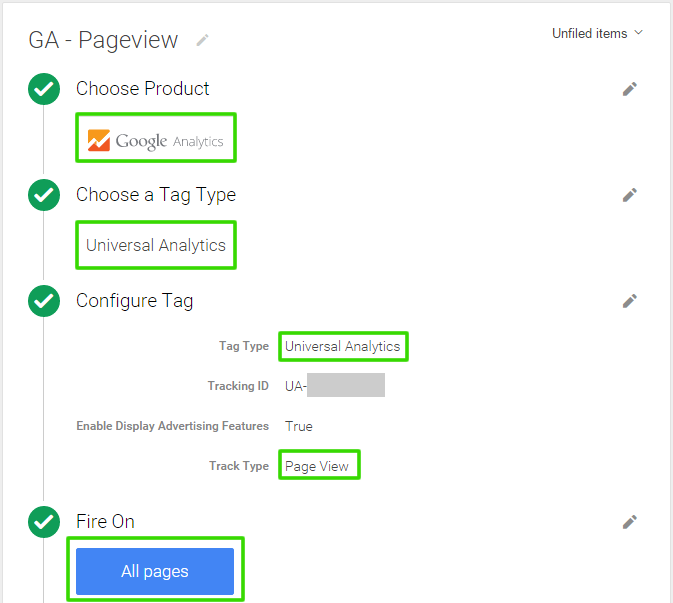
Set up Pageview Tracker Tag
You’ll probably already have this set up, but is required in order for your custom Vimeo events to be tracked.

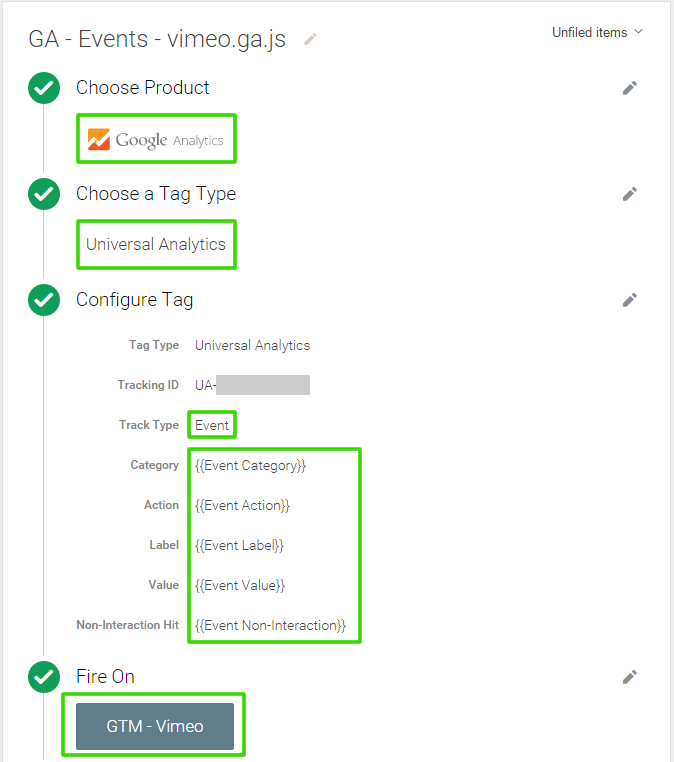
Set up Vimeo Events Tag
Use the dataLayer Variables you defined previously for each event parameter highlighted below.

When users interact with the video, this tag will be validated based on paired dataLayer variables defined in GTM and the dataLayer.push events fired from Sander’s vimeo.ga.js script.
Now View Vimeo Event Activity in Google Analytics
Set up Goals in Google Analytics for Total Video Views and Completed Views
Sit Back Watch the Conversions in Real Time



